#4: State Color and Link Widget¶
State Color Widget¶
The state color widget can not only provide the respective state color.
It also can provide the state string on demand. Use a right-click in edit mode
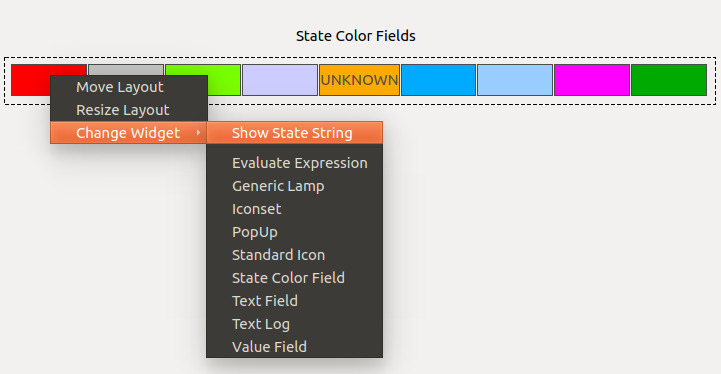
on this widget to change the Properties of this widget
show-state-string
Don’t forget to save your changes in the project and this widget will show the full state information for every update from now on!

State color field presentation with state string and without.¶
Link Widgets¶
The Karabo GUI has three different flavors of so-called link widgets.
Scene Link (grey)
Device Scene Link (blue)
Web Link (pink)
All widgets can be distinguished by the cross color on the top left. Both, the Scene Link and
the Web Link can be created from the scene toolbar.
The Device Scene Link is more special. For this widget, a property named
availableScenes has to be dragged from a device configuration (Configurator)
onto the scene. The widgets can then be mutated into the desired link widget.
Note
Generally, the widget configuration offers a background color, font, text etc.